トリプルマスターの使い方
トリプルマスターを使ったホームページ作成のテクニックをご紹介します。
オリジナル画像の横幅は、どのくらいのサイズで作成すればいいの?
[ テーマ: よくあるご質問 ]
2007年9月15日17:23:00
写真やイラスト、グラフなどのオリジナル画像をホームページやブログに載せたい。
でも画像サイズがあまりにも大きいと、載せたページのレイアウトが崩れたり、画像の表示にすごく時間が掛かる場合があります。
そんな事態を前もって回避するために、掲載画像の推奨サイズを知っておきましょう。
画像を加工する際には、以下のサイズを目安にしてみてください。
|
画像推奨サイズ(ホームページの場合) |
||
|
画像の種類 |
横幅 |
高さ |
|
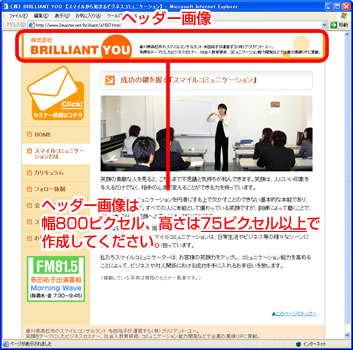
①-1 ヘッダー (普通) |
800px |
75px以上 |
|
①-2 ヘッダー(ワイド) |
970px | |
|
トップページの追加画像 |
620px |
--- |
|
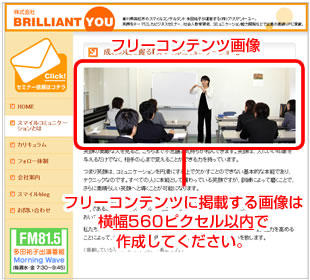
②-1 フリーコンテンツの画像(普通) |
560px |
--- |
|
②-2 フリーコンテンツの画像(ワイド) |
720px |
--- |
|
バナー |
170px |
--- |
①-1 ヘッダー(普通) 画像サイズ見本

右クリック ⇒ 「対象をファイルに保存」でダウンロードできます。
①-2 ヘッダー(ワイド) 画像サイズ見本
見本を右クリック ⇒ 「対象をファイルに保存」でダウンロードできます。
横970ピクセル(高さは75ピクセル以上)
② フリーコンテンツの画像サイズ見本

右クリック ⇒ 「対象をファイルに保存」でダウンロードできます。
②-1 フリーコンテンツ画像(普通) 画像サイズ見本
関連記事 ⇒ オリジナル画像を作成したいが、ソフトを持っていない
【よくある質問】エクセルで作った「表」を簡単に掲載する方法
[ テーマ: よくあるご質問 ]
2007年6月29日14:36:00
エクセルで作った「表」を簡単に掲載する方法
この方法を使えるソフト【 Excel 】
Excelで作った「表」をホームページに載せたい!多くの方の悩みの種だと思います。
ホームページでは「表」は「table」タグを使って表示するため、そのまま掲載することができません。
今回はそんなときに便利な「表」を簡単に掲載できる方法をご紹介します。
| 7月 | 算定基礎届提出 |
| 8月 | 算定基礎届提出 |
| 10月 | 健康保険・厚生年金保険料の社員給与控除額を確認 |
| 11月 | 厚生年金の保険料を確認。 |
| 12月 | 年末調整処理 |
続きを読む