トリプルマスターの使い方
トリプルマスターを使ったホームページ作成のテクニックをご紹介します。
背景が印刷されない。
[ テーマ: よくあるご質問 ]
2007年11月3日00:00:00
ホームページやブログをページを印刷しようとしても、
パソコン画面では表示されているはずの画像や背景カラーが印刷されない場合があります。
こんな場合は、ブラウザの設定を変更して印刷してみましょう。
----------
◆Internet Explorer の場合
(1)ブラウザ上部メニュー 「ツール」 ⇒ 「インターネットオプション」を選択。
↓
(2)インターネットオプション「詳細設定」 ⇒ 「印刷」 ⇒
「背景の色とイメージを印刷する」にチェックを入れる。
---------
◆Mozilla Firefox の場合
(1)ブラウザ上部のメニュー 「ファイル」 ⇒ 「ページ設定」を選択。
↓
(2)「ページ設定」⇒「書式とオプション」 ⇒「オプション」 ⇒
「背景も印刷(配色と画像)」をチェックします。
----------
以上の手順でブラウザを設定して、印刷をお試しください。
|この記事のURL│
オリジナル画像の横幅は、どのくらいのサイズで作成すればいいの?
[ テーマ: よくあるご質問 ]
2007年9月15日17:23:00
写真やイラスト、グラフなどのオリジナル画像をホームページやブログに載せたい。
でも画像サイズがあまりにも大きいと、載せたページのレイアウトが崩れたり、画像の表示にすごく時間が掛かる場合があります。
そんな事態を前もって回避するために、掲載画像の推奨サイズを知っておきましょう。
画像を加工する際には、以下のサイズを目安にしてみてください。
|
画像推奨サイズ(ホームページの場合) |
||
|
画像の種類 |
横幅 |
高さ |
|
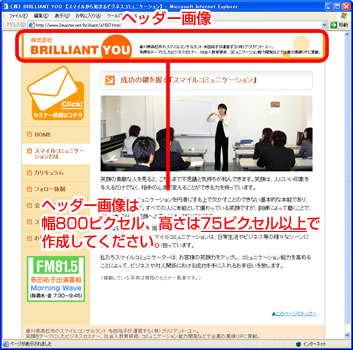
①-1 ヘッダー (普通) |
800px |
75px以上 |
|
①-2 ヘッダー(ワイド) |
970px | |
|
トップページの追加画像 |
620px |
--- |
|
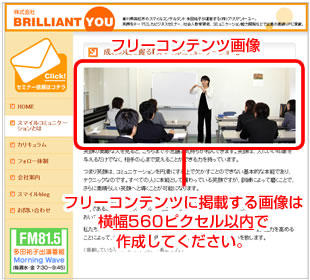
②-1 フリーコンテンツの画像(普通) |
560px |
--- |
|
②-2 フリーコンテンツの画像(ワイド) |
720px |
--- |
|
バナー |
170px |
--- |
①-1 ヘッダー(普通) 画像サイズ見本

右クリック ⇒ 「対象をファイルに保存」でダウンロードできます。
①-2 ヘッダー(ワイド) 画像サイズ見本
見本を右クリック ⇒ 「対象をファイルに保存」でダウンロードできます。
横970ピクセル(高さは75ピクセル以上)
② フリーコンテンツの画像サイズ見本

右クリック ⇒ 「対象をファイルに保存」でダウンロードできます。
②-1 フリーコンテンツ画像(普通) 画像サイズ見本
関連記事 ⇒ オリジナル画像を作成したいが、ソフトを持っていない